Learn How To Build Killer Websites With 2024‘s Top 10+ Best Online Adobe Dreamweaver Courses

![Screen Shot 2019 11 12 at 11.07.10 am Learn How To Build Killer Websites With [year]'s Top 10+ Best Online Adobe Dreamweaver Courses](https://skillscouter.com/wp-content/uploads/2019/11/Screen-Shot-2019-11-12-at-11.07.10-am.webp)
Adobe Dreamweaver is one of the most popular web development tools in the world for designing stunning websites. So if you want to learn how to make unique custom-built websites, then learning Dreamweaver should be your first step.
The good news is that Dreamweaver is extremely user-friendly and intuitive and it’s not that hard to learn!
Below are some of the top online Adobe Dreamweaver courses in 2024 that will teach you the necessary skills to use Dreamweaver to build your own webpage like a pro! Let’s begin!
Top 10 Best Free Online Adobe Dreamweaver Courses 2024!
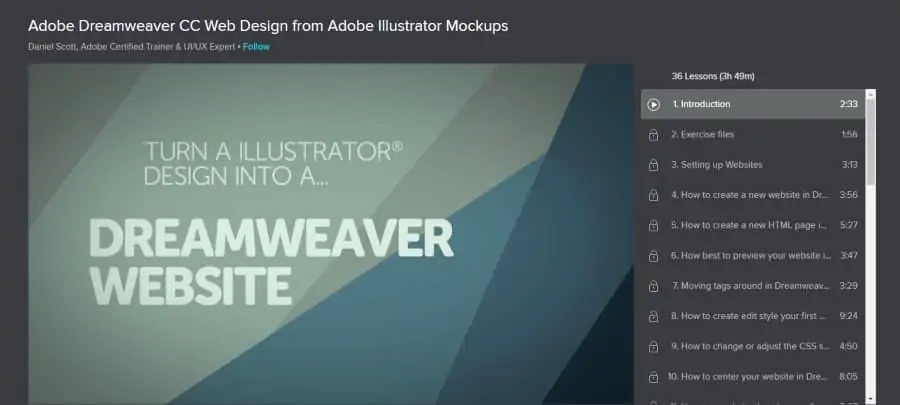
1. Adobe Dreamweaver CC Web Design from Adobe Illustrator Mockups (Skillshare)

Up first on my list is a full-fledged 3.5 hour-long Dreamweaver course taught by Daniel Scott who is an Adobe certified instructor and a Dreamweaver expert. He is also rated as a “Top Instructor” on Skillshare and has 100’s of positive reviews!
The main focus of this course is to teach you to use Adobe Dreamweaver to build a responsive portfolio website from scratch. You’ll follow along with Daniel as he walks you through the process from start to finish. There are also course exercise files, so you’ll be working on the exact same project that Daniel uses as a demo.
This is great for beginners as you can learn the exact same methods step-by-step.
Some of the MANY topics covered are basic JavaScript, HTML5, CSS, jQuery, how to use templates in Dreamweaver, styling a hamburger menu, how to create mobile, tablet, and desktop versions of your website; and how to publish your website to the internet. Overall, a great course!
Strengths:
- Lots of content: 36 lessons, 3h49m
- Popular: 1,262 students
- Great beginner level course that covers many essential web design topics
Activate FREE Skillshare Trial
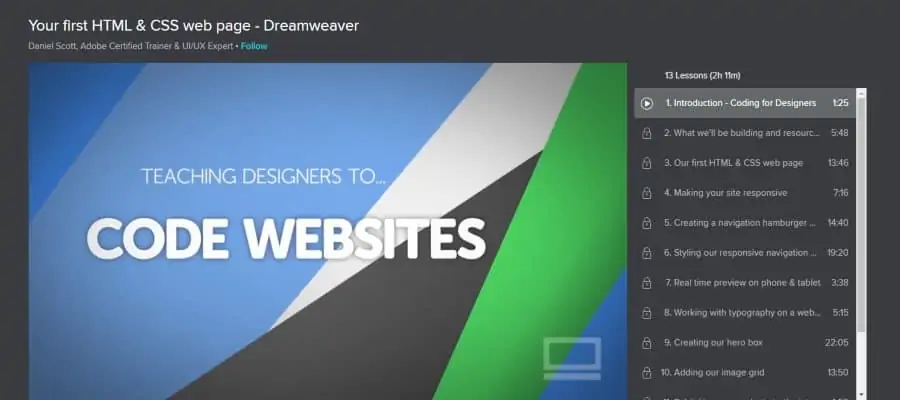
2. Your first HTML & CSS web page – Dreamweaver (Skillshare)

This is another great Skillshare course taught by popular instructor, Daniel Scott. In this course, he wants to teach you the skills to create the code for your own website. Being able to code is an invaluable skill that is sure to make you a better web designer in the long run!
Topics covered in this course include your first HTML and CSS webpage; making your site responsive; creating and styling a navigation hamburger menu; real-time preview on phone and tablet; working with typography on a website; creating a hero box; adding an image grid; and publishing your website.
This 2-hour course is made up of 13 video lessons and after taking it, you will no longer feel tempted to outsource the coding for your website. You will be able to take pride in getting everything just right and making your page look just like you envisioned in your mind!
With Skillshare, users can take this course above plus access more than 29,000 more on their free trial!
Strengths:
- Popular course: 3,581 students
- Specific focus: coding for web design
- Suitable for beginners with no prior coding experience!
Activate FREE Skillshare Trial
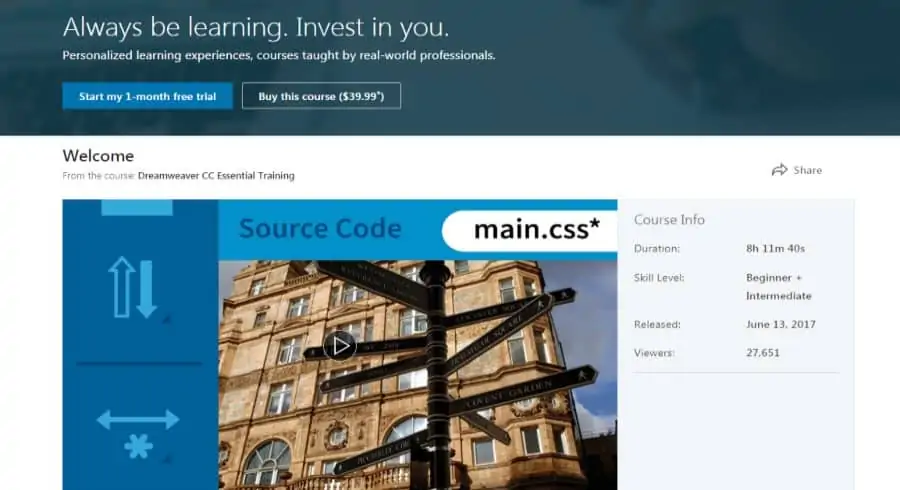
3. Dreamweaver CC Essential Training (LinkedIn Learning)

Next on my list is one of the best online Adobe Dreamweaver courses you can take if you want to get a fully comprehensive understanding of the software. In total, It will take over 8 hours to work through the course, but it will be well worth your time as you’ll come away from the course as a confident Dreamweaver user!
The great part about this course is that the instructor, David Powers, takes the time to walk you through the basics of the Dreamweaver interface. There are 11 whole lessons that focus solely on the interface, with one very helpful lesson that tells you what is different in the Mac version of Dreamweaver.
Of course, there are lots of lessons that focus on CSS and HTML and you will learn all about the visual and code-based tools in Dreamweaver. There is also a very helpful set of lessons on creating links.
One other great topic that might not be covered extensively in the other courses on this list is working with images and videos. There are lessons that teach you how to place images on the page; how to control image properties; how to use background images; and how to insert a video. Overall, a great pick!
Strengths:
- Extensive course content: over 8 hours!
- Highly popular: 27,571 viewers
- Suitable for beginners but it will leave students with an intermediate level understanding of Dreamweaver
4. Designing Websites from Photoshop to Dreamweaver (LinkedIn Learning)

This course will teach you how to use Adobe Photoshop closely with Adobe Dreamweaver in order to bring your website idea to life in an amazing way. It’s an intermediate-level course geared towards those who want to learn how to create mockups, optimize web graphics, and design a site.
There are 7 lessons in this course that focus on creating mockups. Topics such as layout and navigation, adding color, and adjusting fonts will be covered. There are also 7 lessons that will teach you how to optimize web graphics.
You’ll learn how to optimize web graphics with photoshop, how to use image optimization tools, how to create a favicon, and more. A large section of the course also focuses on working with and creating Dreamweaver Bootstrap files.
The Bootstrap section will cover topics such as menu styles, creating custom CSS, and error checking with the validation tool. The last section of the course is all about building site pages. You’ll learn how to style pages, use glyphicons, create custom styles, make a gallery, and much more!
Strengths:
- Popular: 11,206 viewers
- Specific focus: using Photoshop with Dreamweaver
- Intermediate level – for those who want a more in-depth look at the software
- Manageable time commitment of 2h27m – you can easily work through it in a day
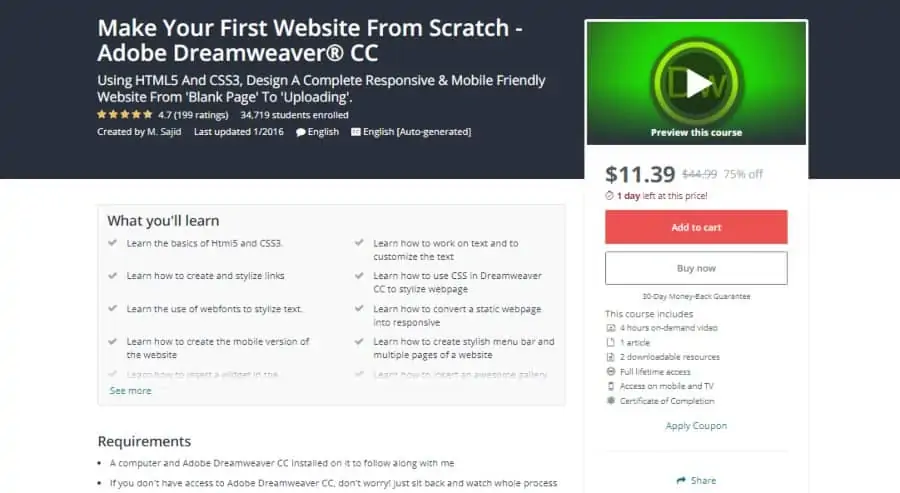
5. Make Your First Website From Scratch – Adobe Dreamweaver CC (Udemy)

This is the best online Adobe Dreamweaver course if you want to learn how to turn a completely blank page into a fully functional website. The 33 video lessons in the course make up about 4 hours of material – which means it will take you less than one day to take your skills to the next level!
This course will definitely be able to take you a lot deeper into the world of coding – even if you don’t have much prior coding experience. You’ll be working with HTML5 and CSS3 as well as learning how to make the most of the CSS designer panel on Adobe Dreamweaver.
This is also a great course to take if you want to include social media plug-ins on your website. You’ll learn how to add a twitter and Facebook widget and a YouTube video to your website. And you’ll learn how to create a mobile version of your website, which is essential in this day and age.
You’re in good hands with instructor and web/graphic designer, M. Sajid. In this Udemy course, he’ll teach you everything you need to know to about the step-by-step process of creating a website!
Strengths:
- Highly popular: 34,717 students
- High rating! 4.7 stars
- Comprehensive course: 33 lectures, 3h47m – but still takes less than a day to work through
6. Creating a First Website in Adobe Dreamweaver CC 2017 (LinkedIn Learning)

This is a beginner-friendly course that will teach you how to make a website. You don’t need to know how to code, you just need to have a willingness to learn. Instructor, Paul Trani, will walk you through the process and leave you with the skills you need to make your own real live website!
The first section of the course is very helpful as it consists of 3 lessons on the topic of understanding website design. These lessons cover understanding the internet and websites; fundamentals of HTML, CSS, and frameworks; and designing a website.
You’ll learn how to create content for your webpage using HTML5 and then how to style your content using CSS. The course also contains three lessons on navigation which is a crucial – and sometimes tricky – aspect of website design. You’ll learn how to create and style navigation and add links.
Among other things, you’ll also be taught how to create a responsive navbar with Bootstrap; how to create a “sticky footer”; and how to customize content for different screens!
I’ve done an in-depth review of LinkedIn Learning and its thousands of course offerings. You can even try it risk-free for one month.
Strengths:
- Low time commitment: 2h8m
- Very popular: 31,469 viewers
- Beginner friendly – suitable for people who have never created a website before
Activate FREE 30-Day LinkedIn Trial
7. Adobe Dreamweaver For Beginners (Creative Live)

As you can see from its title, this course is for beginners is from Creative Live. Dreamweaver is easy to use once you understand it, but when you’re first learning it can feel a bit overwhelming. That’s why it’s nice to start with a course that is geared specifically towards beginner learners!
The wonderful thing about taking an online course though is that by the end of it you’ll no longer be a beginner. This 5-hour course will give you a strong understanding of how to use Dreamweaver to build a website including the basics of HTML and CSS.
The topics of the six lessons in this course: many ways to create a website; creating a page; images for the web; HTML and CSS; HTML basics; and publishing to the web. It’s easy to follow along with instructor Janine Warner as she takes you through the process step-by-step!
Strengths:
- Popular: 5.4k students
- Very beginner friendly – great introductory course
- The course comes with some helpful bonus material
8. Bootstrap 3 Responsive Design in Adobe Dreamweaver CC (Udemy)

This is one of the best online Adobe Dreamweaver courses if you’re looking for a solid all-around course that will teach you not only web design skills but skills pertaining to running a successful web design business as well. With 61 lectures and almost 6 hours of course material, you’re sure to learn a lot!
Adobe Certified instructor, Daniel Walter Scott, starts the course by giving you lessons on what Dreamweaver and Bootstrap are and how they work in terms of web design. Then you’ll delve into the details and learn how to build your page using bootstrap and CSS.
Daniel will teach you about Dreamweaver’s Before, After, Wrap, and Nest options as well as how to add bootstrap containers and custom CSS. Another helpful topic covered in this course is how to pick fonts for your website using Google fonts and Adobe Edge fonts.
On top of all the technical skills, Daniel will also show you what you need to do in order to become a professional website designer, including how to manage a website and what you should charge your clients for your hard work!
Strengths:
- Beginner friendly – no web design or coding experience necessary
- Very high 4.8 star rating
- Popular: 2,125 students
- Extensive course content: 61 lessons, 5h45m
9. Dreamweaver CC Fundamentals (Pluralsight)

This is a great course to take if you want to get a really strong understanding of HTML and CSS as well as how to use Adobe Dreamweaver for web design. At over 5 hours long it’s one of the more comprehensive courses on this list and you can be sure that it will deliver a ton of useful content!
There are 11 whole lessons in this course that focus solely on CSS. If you’ve ever struggled with CSS then this is one of the best online Adobe Dreamweaver courses you can take in order to finally master the art of using CSS to style your web page.
The CSS-related topics covered in this course are: CSS preferences; CSS designer panel; creating an element sector; generating a group selector; writing a class sector; ID selectors; descendant selectors; managing styles and external styles; and CSS inspect and code navigator.
This course also has a handful of really helpful lessons on working with images. You’ll learn how to insert an image; how to insert PSD files; how to style images with CSS; how to add background images; and more. In terms of HTML, there are eight awesome lessons on the topic of building an HTML structure.
To learn more, check out my PluralSight review!
Strengths:
- Extensive course content: 5h8m
- Beginner level – suitable for people with no prior web design experience
- Strong focus on coding aspects of web design
Try Pluralsight FREE For 10-Days
10. Learn Adobe Dreamweaver CS6 – For Absolute Beginners (Udemy)

This is another class that is geared towards total beginners, which is great as we all have to start somewhere. It’s a highly comprehensive class that has over 16 hours of course material, so this Udemy course is for people who are really ready to dedicate themselves to becoming a Dreamweaver pro!
It is worth noting that for this course you’ll be working with the CS6 version of Dreamweaver. The pace of the course is slow and steady so you’ll find that you have no trouble absorbing all of the information and soon you’ll be feeling fully comfortable with the basics of Dreamweaver.
Some of the many, many topics you’ll cover in this course are: keyboard shortcuts; formatting images; previewing webpages; modifying/deleting links; file synchronization and business catalyst; overall HTML functions; maintaining CSS rules and tag styling; and formatting and styling spry widgets.
Another great aspect of this course is that there will be a 40 question quiz at the end of the course. Some of you might groan, but quizzes can really make a world of difference in terms of information retention! Plus it’s a great way to sum up 16 hours of leaning!
Strengths:
- Highly popular: 12,658 students
- High rating: 4.4 stars
- Extensive course content: 56 lectures, 16h19m
11. Create Websites With Dreamweaver (CreativeLive)

The focus of this class is to learn the necessary steps to use Adobe Dreamweaver to create a basic brochure-style website. You’ll learn the fundamentals of HTML and CSS and by the end of the class you’ll have the necessary skills to make your own website from scratch!
There is a lot of content covered in this 5-hour course starting with the following introductory lessons: getting started in Dreamweaver; what is HTML; what is CSS; and prepare to create a webpage. Then you’ll go on to learn how to add HTML5 and CSS to a webpage.
Instructor and Adobe expert, Melissa Piccone, really delves into CSS in this course. She teaches you about the CSS designer; how to insert a CSS reset; and styling webpage elements with CSS. You’ll also learn how to work with and style fonts and gain an understanding of floats and clearing.
Other important topics covered are creating navigation and inserting responsive images; styling navigation links; adding social media buttons; creating a bootstrap webpage and bootstrap navigation bar; adding custom CSS to the bootstrap framework; and more!
Strengths:
- Popular: 3.5k students
- Extensive content: 26 lessons, 5h4m
- Great introduction to HTML and CSS
- Suitable for beginners with no web design experience
10. Dreamweaver CC Responsive Design With Bootstrap (Pluralsight)

The focus of this Pluralsight course is to learn how to create a responsive website that can be viewed across all screen sizes. This course is one of the best online Adobe Dreamweaver courses for someone who wants to become adept at using Bootstrap, CSS, and JavaScript.
The beginning lessons of the course will answer some great questions: how does bootstrap make design easier? And how does Dreamweaver make design easier? Sometimes it’s helpful to understand why you are going through all of the effort to learn how to use these programs!
This course covers nearly all aspects of web design, as well as some topics that aren’t covered in almost any of the other courses on this list. These topics include: setting up a git repository; working with sass; creating a file for global styles; and creating a banner with the jumbotron.
You’ll also learn a lot about building interactivity with bootstrap in the following lessons: capture user input with a button; create configurable hyperlinks; set up navigation controls using tabs; build a form with the form component; and add a custom behavior using JavaScript.
Strengths:
- Course can be completed in less than a day: 3h23m of content
- Beginner friendly
- Great all-around course
- Strong focus on the coding aspect of web design
